
Oii...Vou ensinar a colocar imagem na barra lateral do blog.Vamos começar...
Só funciona no modelo viagem.
1-Vá em design,modelo,editar HTML.
2-Clique em Expandir modelos de widgets.
3-Aperte ctrl+f,se quiser colocar imagem na barra lateral esquerda procure por:
.main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
E se quiser por imagem na barra lateral direita procure por:
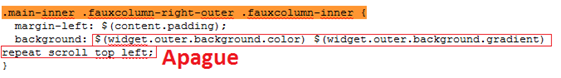
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
4-Depois de ter achado o trecho,siga a imagem:

5-E no lugar do código apagado ao lado de background cole este:
url(LINK DA IMAGEM) repeat;
6-Agora é só você ospedar a imagem desejada neste site http://photobucket.com/ para isto é preciso criar uma conta,depois de ter criado ospede a foto e copie o url da imagem e cole aonde está escrito link da imagem.Ai é só visualizar e ver se ficou certinho...
Créditos:Cherry Bomb,com algumas alterações minhas.
Prontinho...bjoss....





Nenhum comentário:
Postar um comentário